NOTE – I found this old blog post in my drafts, so I did some time editing it, link checking, etc., and hit publish of an old draft.
To Read Your Content
To allow people to read your content, you need to make sure to have the color contrast as high as possible. So people can read what you have written. It shouldn’t be so high that it bothers people with low vision. Were too much contrast makes it difficult for them to read.
Putting light text on pastel or light backgrounds is not good for some people. You also have to think about the different types of color deficiencies (colorblindness). Meaning you don’t want to have red text on a green background, etc.
A Useful Tool
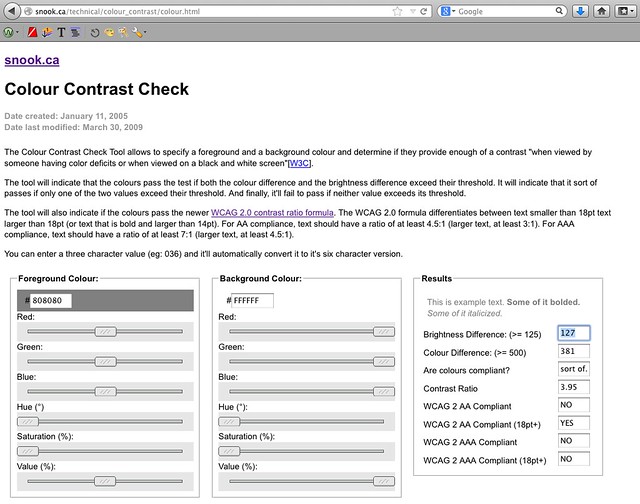
Below are a few different tools I use to check color contrast. The color contrast tool I use the most is Jonathan Snook’s web-based “Colour Contrast Tool”. It’s the tool I use to check color contrast for the development team at work or if I have chosen will work.
W3C Recommendation for Color Contrast
Here’s the W3C recommended values from the WCAG 2.0 – 1.4.3 Contrast (Minimum) Level AA.
Following these guidelines ensures that foreground and background color combinations provide enough contrast. This pertains to those with color deficiencies. To pass your text and background need to have a color contrast ratio of at least 4.5:1 or higher to pass.
How High Should Your Color Contrast Be
You also have to think about how the web page or application is going to be used. Now, if it a heat index application that is likely going to be used outdoors. You have to consider most high heat index days will probably be in bright sunlight. So blaring sunny will not work well with a contrast ratio that passes b a little bit.
Color Deficiency or Colorblindness
Another tool is the “Color Oracle.” It’s used to simulate different types of colorblindness. They have Windows, Mac, and Linux versions created by Bernhard Jenny, Oregon State University (programming), Nathaniel Vaughn Kelso, and Stamen Design, San Francisco (ideas, testing, and icon). The application places a color overlay for your entire main screen. You can set up different PF or function keys to turn on and off different types of colorblindness masks easily.
Doing this allows you to check against the three main types of color blindness. About 10% of the population is colorblind. Most of them are males. The three main types of color blindness are:
- Deuteranopia or deuteranomaly (a form of red/green color deficit) – 7.5% of all males.
- Protanopia or protanomaly (another form of red/green color deficit) – 2.5% of all males.
- Tritanopia (a blue/yellow deficit- very rare) – Less than 0.3% of women and men.
More Tools
Next is the full list of tools I would you for building websites. Your choice will depend on how you work and what’s best for you.
- Colour Contrast Tool – Jonathan Snook
- Color Oracle
- Accessibility Color Wheel – checks color contrast and the three different types of color blindness
- 10 Color Checkers – Roger Johansson
I hope these tools are helpful to you in checking for color contrast issues.
Additional Reading
For a more detailed look at color contrast, you need to read Todd Libby’s color contrast article called “Contrasting Accessibility with Color Contrast“. You should also follow him on Twitter at @ToddLibby.
Any Recommendations
If you have any other tools that you use and think I should checkout, please leave a comment, and I will give them a look.